Feature Templates
Features may be created according to a pre-defined template. Applying a template will automatically assign various feature properties and attributes to a new feature. An example of an application of feature templates is using Global Mapper Mobile to take an inventory of various assets in the field. A feature can be created at the asset location, using the GPS functionality, and desired information about the asset can be entered into preconfigured attributes.
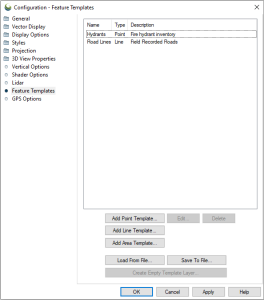
Feature templates created, saved, and edited in the Global Mapper desktop Configuration options. To access feature templates in Global Mapper desktop, click on the Configuration button, and select the Feature Templates tab.
Like custom feature types in Global Mapper desktop, the feature template descriptions are saved in the user’s data folder (the path to the user data folder can be found in Global Mapper desktop's Configuration > General > Advanced settings). Feature template definitions can be imported/exported for backup or sharing with other users. In Global Mapper desktop, when you import a package file containing feature template layers, the templates described in that file will be added to the user’s template collection.
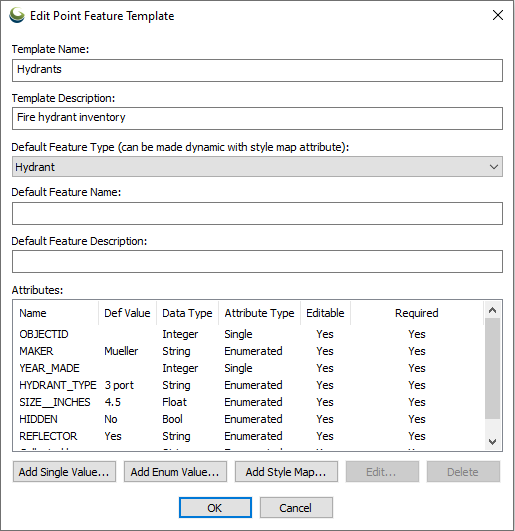
Feature templates are defined with the following dialog:

Add Single Value...
This creates an attribute that only allows one preset value. When the template is used this attribute can either have the preset value, or be left blank. The feature type for this attribute will either be the template default, or assigned with the Style Map.
Add Enumerated Value...
This creates an attribute that allows the user to choose from multiple values. Feature types can only be set if no Style Map has been added.
Add Style Map...
This allows you to create a personalized sub-list of Feature Types to set the styling of the attribute. When using a template with a Style Map, you will be prompted to choose a prenamed Feature Type "Attribute Value" from this list. This is useful when multiple different Feature Types are used in the same layer as it limits the number of Feature Types the user has to scroll through.
Only one Style Map can be created per Template.
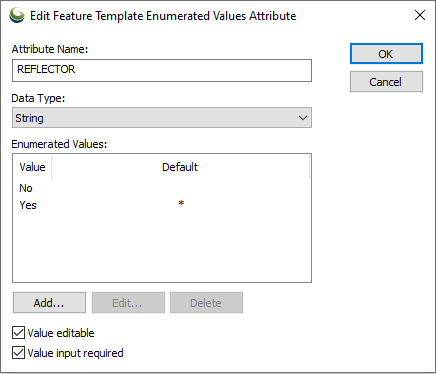
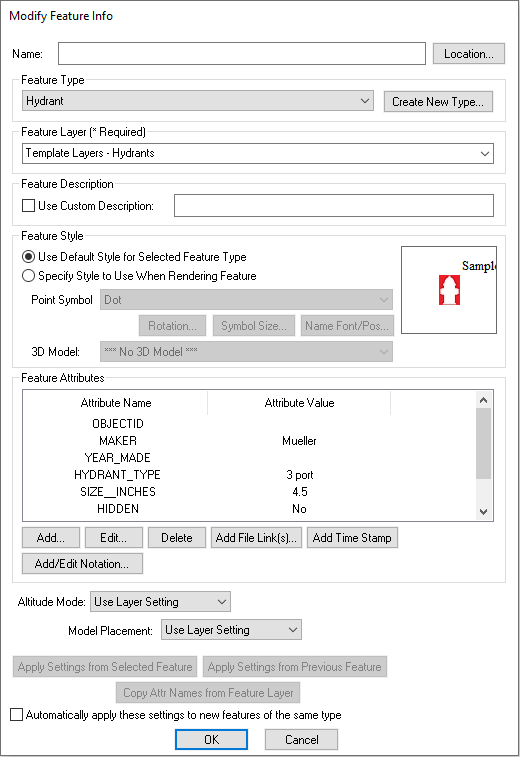
Attributes are defined using the Feature Template Attribute dialog:

Attribute values may be “free form”, allowing the user to enter any string value, or enumerated allowed values. Allowed values are attached to the attribute by clicking the “Allowed Values…” button. You may allow users to edit attributes, or define them as constant with the “Value editable” checkbox. If the “Value input required” check box is checked, the user will be prompted to enter a value for the attribute when a new feature is created. (The user may add additional attributes to a feature if desired.)

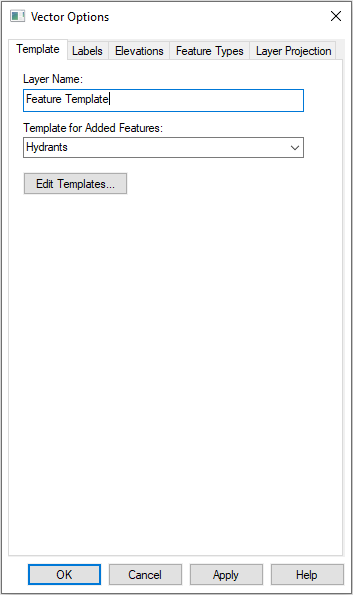
Once the desired feature templates have been defined, layers that can apply the templates must be added to your project. From the "Feature Templates" dialog in Configuration, select the template and choose to "Create Empty Template Layer..." from the bottom of the dialog. Another method to add an empty template layer to a project is to click on the Overlay Control Center button, and right click on the layer list area. Select the menu option “Create a feature template layer…”. A new layer will be created and a layer property sheet will be displayed. Select the “Template” tab to specify which feature template that layer will apply to new points added to that layer.
The user may only add features of the type defined by the feature template to the layer.
Once the feature template layers have been defined, the project is exported to a Global Mapper Mobile Package file (*.gmmp).
Users of Global Mapper desktop may also create features in a template layer. To do so, use the Digitizer to create a new feature. Select the feature template layer to place the new feature. (Only those template layers with compatible template types, point, line, or area, will be included in the layer list.)

If there are any attributes with the “Value input required” option set, the user will be prompted for those values after clicking OK.
A similar procedure is conducted to create features using the mobile application.